CMS Content Management System
#Einleitung
Nachdem meine Webseite immer mehr Probleme machte (offenbar im Zusammenhang mit Updates meines WebProviders) entschloss ich mich nach alternativen zu schauen.
Diesmal sollte es aber ein Flat-File-Cms sein, also ein "Betriebssystem" für die Webseite, das keine Datenbank benötigt. Datenbanken sind zwar vorteilhaft für Suchfunktionen, aber nicht toll wenn es um Backups geht, wie ich inzwischen ausgiebig spüren durfte.
Für mich sehr hilfreich war diese Webseite: https://cmsstash.de/empfehlungen/flat-file-cms
ich habe mehrere Systeme parallel zueinander getestet.
Ein CMS hat oft 2 Bereiche:
- Frontend:
Ist das, was der Besucher der Webseite zu sehen bekommt, also die eigentliche, fertige Webseite.
Genau das betrachten Sie gerade. - Backend:
ist der Administrator Bereich, hier werden Einstellungen gemacht und neuer Content angelegt.
Hierzu wird der Zugang durch eine Autorisierung begrenzt, damit nicht jeder da Änderungen machen kann.
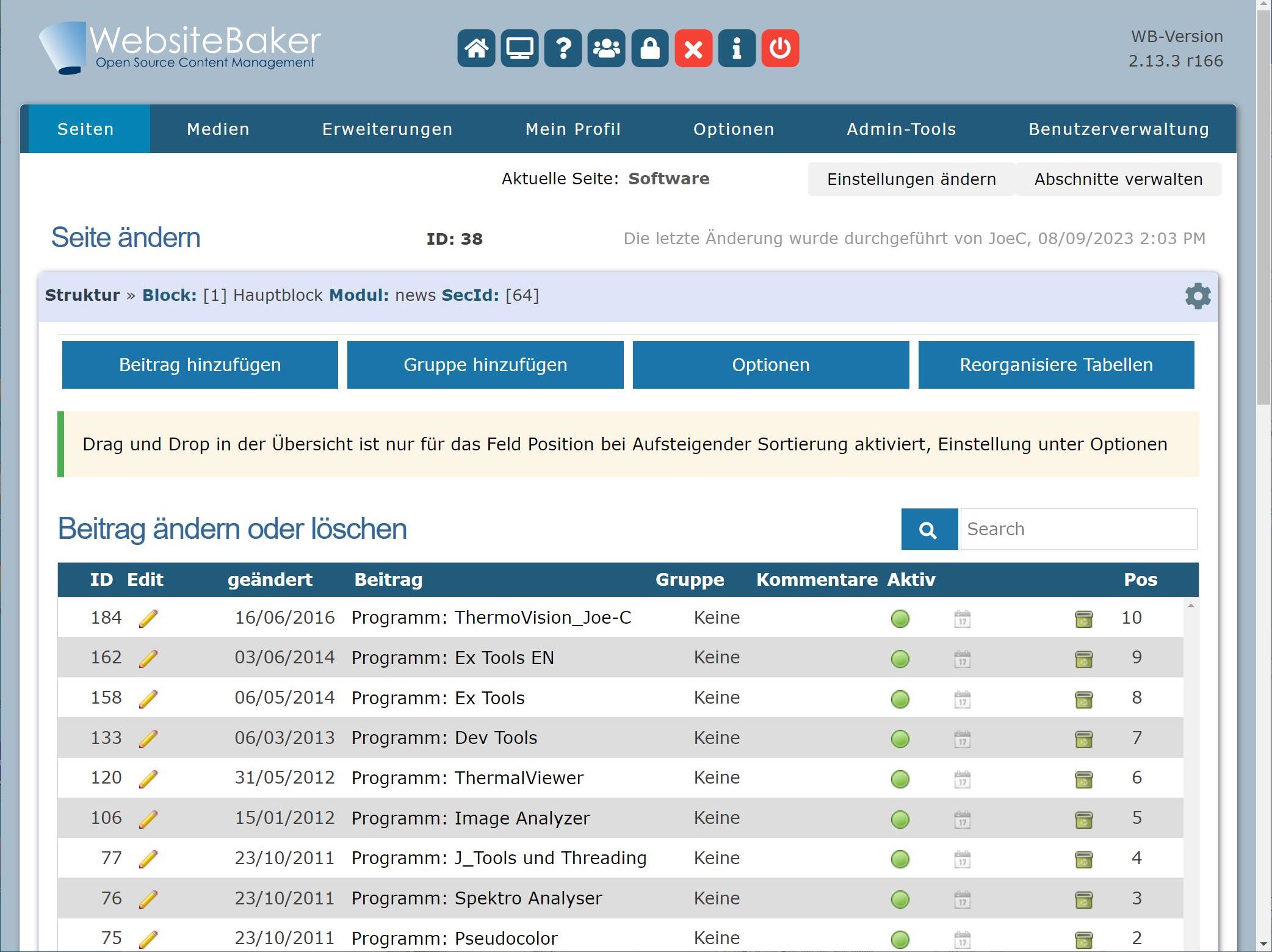
#Altes System: WebsiteBaker
Der Websitebaker war mein erstes CMS und ich bin lange damit zufrieden gewesen, bis ich irgendwann gemerkt habe, das die meisten meiner Seiten gar nicht in den Unterordnern der Webseite zu finden waren.

Es ist nämlich so, das das News Modul, welches ich oft verwendet habe, all seine Inhalte in der Datenbank speichert. Daher sind manche meiner Webseiten als Datei im Unterordner gelandet und viele andere als Datensatz in der Datenbank.
Das ist zwar schön für die Volltext-Suche, hatte aber ein paar unschöne Nebeneffekte. So führte ein Update beispielsweise dazu, das ein neuer Platzhalter für eine Template Struktur hinzugefügt wurden. Wenn man dann aber einfach den Ordner ausgetauscht hat (mit einer älteren Version, die damals noch funktionierte), dann bekam ich jetzt Fehlermeldungen, weil der alte Websitebaker nicht die neuen Platzhalter kannte, der neue Wiederrum wollte nicht mit manchen aktiven Inhalten funktionieren.
Deshalb wollte ich auf ein System umsteigen, das nur auf Dateien basiert, damit ich die Ordner einfach mit einem Code-Vergleichstool betrachten kann.
Ist auch für Backups einfacher.
#Lokaler Webserver
Zum einen gibt es mit ein PC-Programm, mit dem man einen Lokalen Webserver erstellen kann.
Dabei wird ein Ordner auf der Festplatte als Webseite im Browser angezeigt, das ist sehr praktisch zum Programmieren und testen: XAMPP https://www.apachefriends.org/de/index.html
#Orange Pi Zero
Andererseits benutze ich aber auch gerne ein Micro-Linux PC, ähnlich wie der Raspberry Pi. Der den ich verwende heißt Orange Pi Zero (kurz: OPZ). Dieses Board hat einen Ethernet Anschluss und kann daher direkt mit dem Netzwerk verbunden werden. Das Betriebsystem ist ein Linux.

Hier ist der Orange Pi so eingestellt, das er zum einen ein Webserver laufen hat und zum anderen einen Videograbber über USB als Kamera startet. Dadurch kann jeder PC im Netzwerk die Webseite auf dem OPZ starten und das Livebild einer Kamera sehen (in diesem fall eine Flir E45 mit Videoausgang).
Aktuell läuft nur ein Apache Webserver mit PHP 7.3.4 weshalb ich bei meinen Entwicklungen auch immer geschaut habe, das es auf diesem System läuft.
Denn dann kann ich ein komplettes Backup einfach als SD-Karte bei Seite legen.
Außerdem kann ich so einfach die Performance der Webseite begutachten.
Praktisch ist auch, dass ich von verschiedenen Rechnern aus an der Webseite basteln kann, ohne jedesmal die ganzen Dateien hin und her zu schieben.
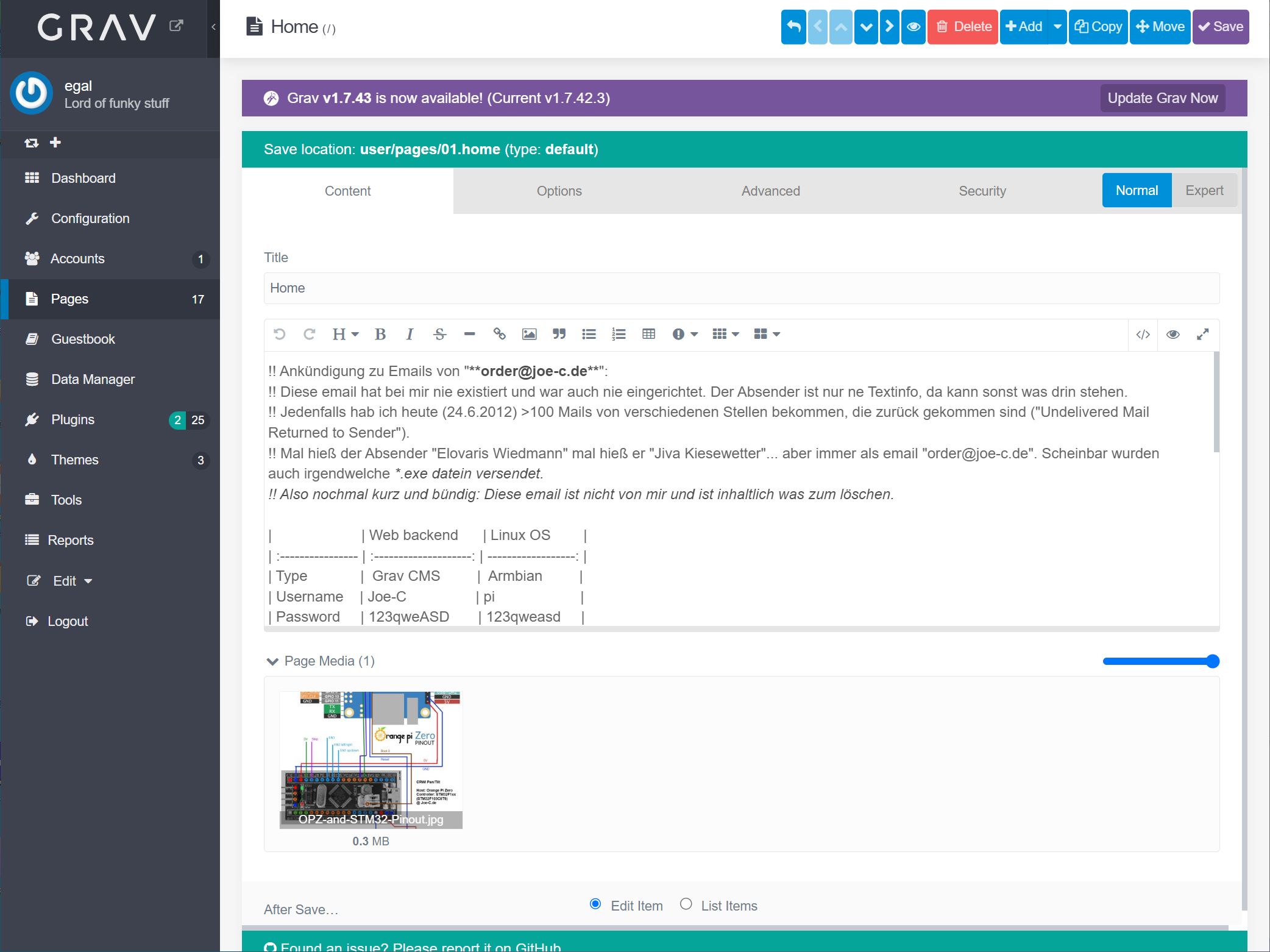
#Test: Grav
Grav ist modern und sehr vielseitig, es gibt sehr viele Plugins und Einstellungsmöglichkeiten.

Grav wirkt recht gut strukturiert und durch viele Plugins kann man seine Webseite sehr ausgiebig gestalten. Über mehrere Wochen war Grav als neues System ausgewählt.
Es lief auch auf den Orange Pi Zero recht gut. Bilder werden in den Ordnern abgelegt, in denen die eigentliche Webseite liegt, wodurch man alles zusammen hat. Außerdem kann man nicht nur mit Markdown die Seiten anlegen, sondern auch einfach die existierenden HTML Seiten aus dem Websitebaker kopieren und einfügen.
Allerdings gab es einen Vorfall mit dem Login.
Ein Plugin führte dazu, das die Webseite nicht mehr ging, man kam nicht mal ins Backend um es wieder abzuschalten. Also hab ich versucht eine funktionierende Kopie zu reaktivieren, allerdings konnte man sich da nicht mehr einloggen. Nach Eingabe der Nutzerdaten ist man wieder auf der Loginform gelandet.
Hab einige Seiten und Forenbeiträge dazu gefunden:
https://github.com/getgrav/grav-plugin-admin/issues/1772
https://discourse.getgrav.org/t/problem-with-user-accounts/20973
Außerdem musste ich beim manuellen abgleichen zwischen den Dateien von 2 Webservern sehen, dass es zu Problemen führt, wenn man einfach den Oder mit neuen Inhalten auf den anderen Server kopiert. Denn Grav verwaltet in einigen Dateien extra welche Seiten es gibt und wie sie heißen.
Vermutlich wurde das aus Effizienzgründen gemacht, macht die Verwaltung aber etwas umständlicher.
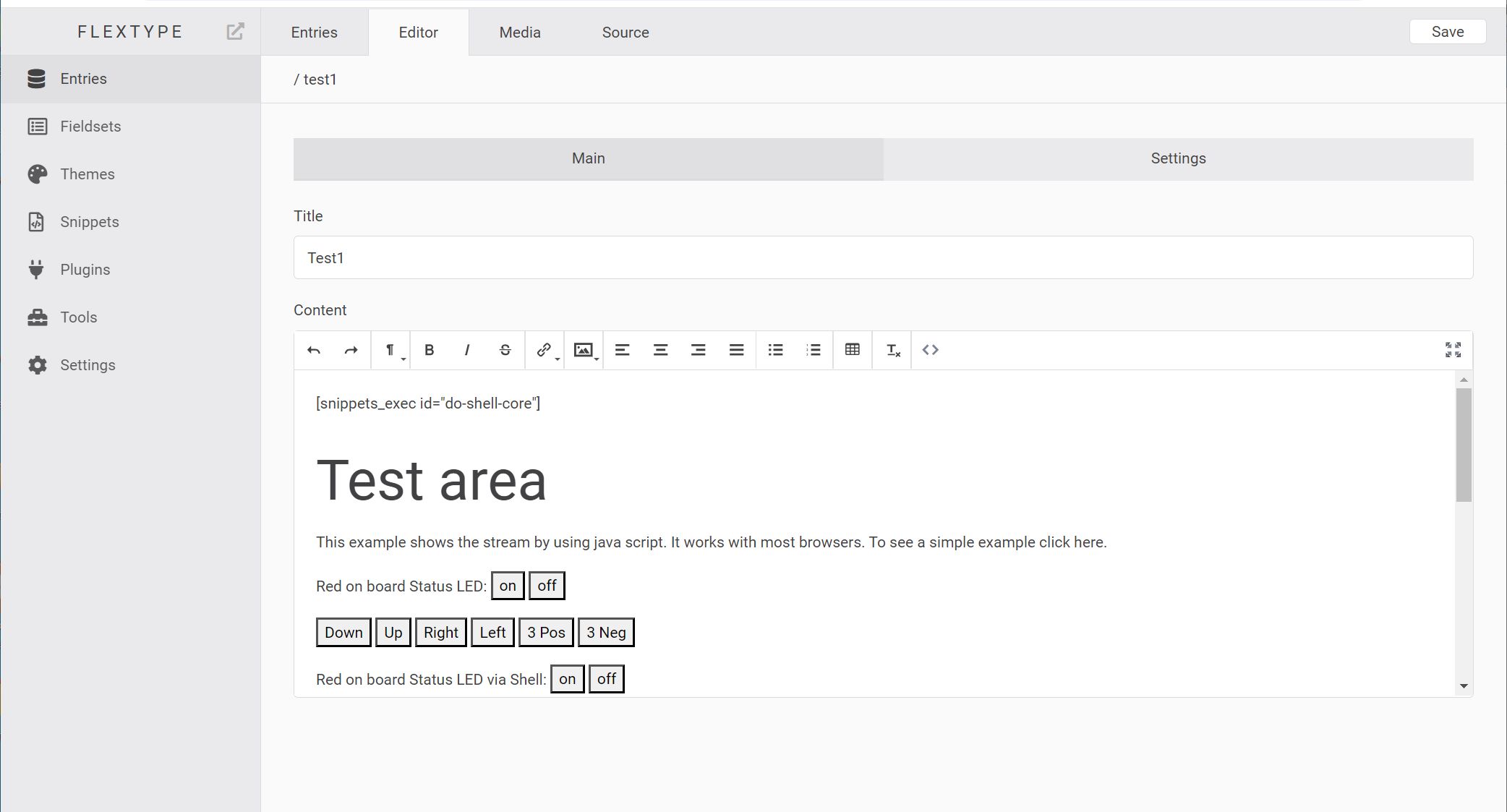
#Test: Flextype
Flextype ist sehr simpel, erlaubt im Gegensatz zu vielen anderen aber auch direkt PHP Code zu verwenden. Die meisten Verbieten es, weil man damit sehr viel Zugriff auf den Server bekommt und damit durchaus Schaden anrichten kann.

Man kann in Flextype sich kleine Module ("Snippets" genannt) zurecht bauen, die man einfach in der Webseite einfügt. Im Grunde ist alles da um eine einfache Webseite ohne viel Inhalt zu erstellen.
Gerade die PHP Zugriffe erlauben es aber, Shell Befehle auf dem Webserver auszuführen. So kann man über die Webseite eine Steuerung der Hardware erreichen.
Genau das ist der Grund, warum Flextype als Basis für das RCWI Projekt erwählt wurde.
Ich kann auf der Webseite einen Button anlegen, der mit einem Klick eine LED umschaltet oder Daten über UART sendet.

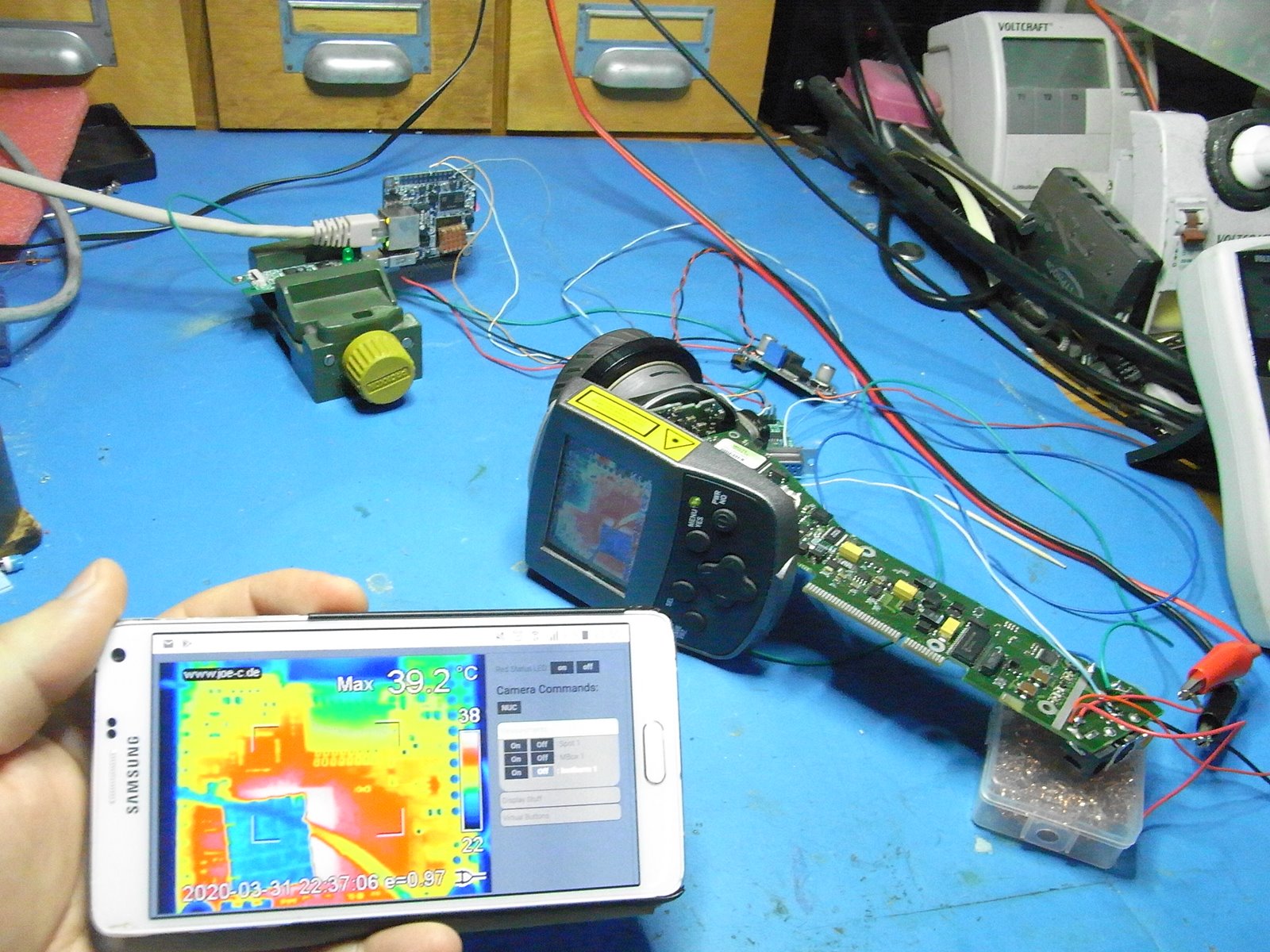
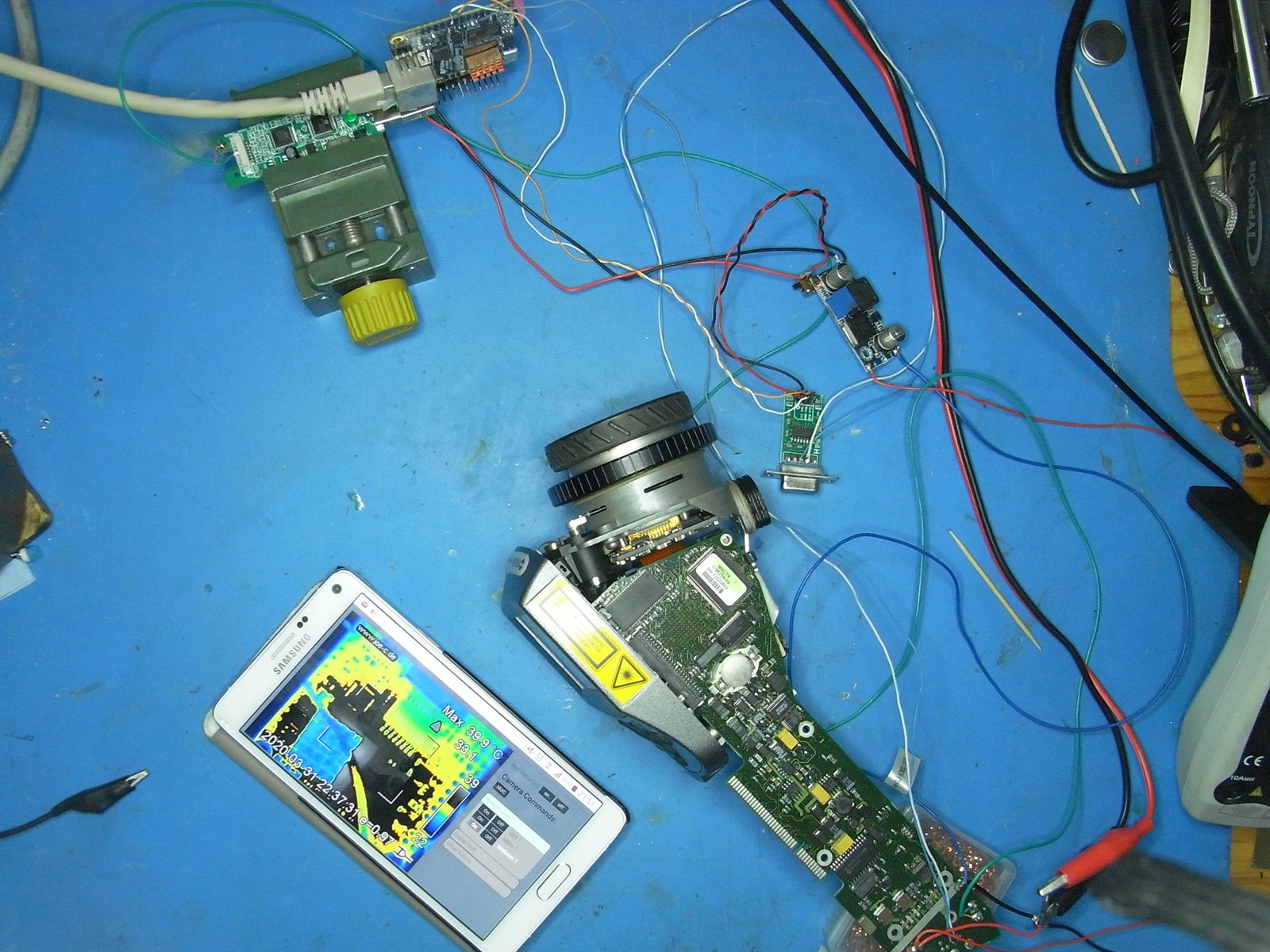
Hier sieht man nochmal den OPZ mit der Flir Kamera.
Die Flextype Webseite kann einfach auf dem Handy geöffnet werden und schon kann ich nicht nur das Kamerabild ansehen, sondern auch (dank UART Verbindung zwischen Board und Kamera) die Kamerafunktionen fernsteuern, wie es auch am PC möglich ist (siehe: ThermoVision).
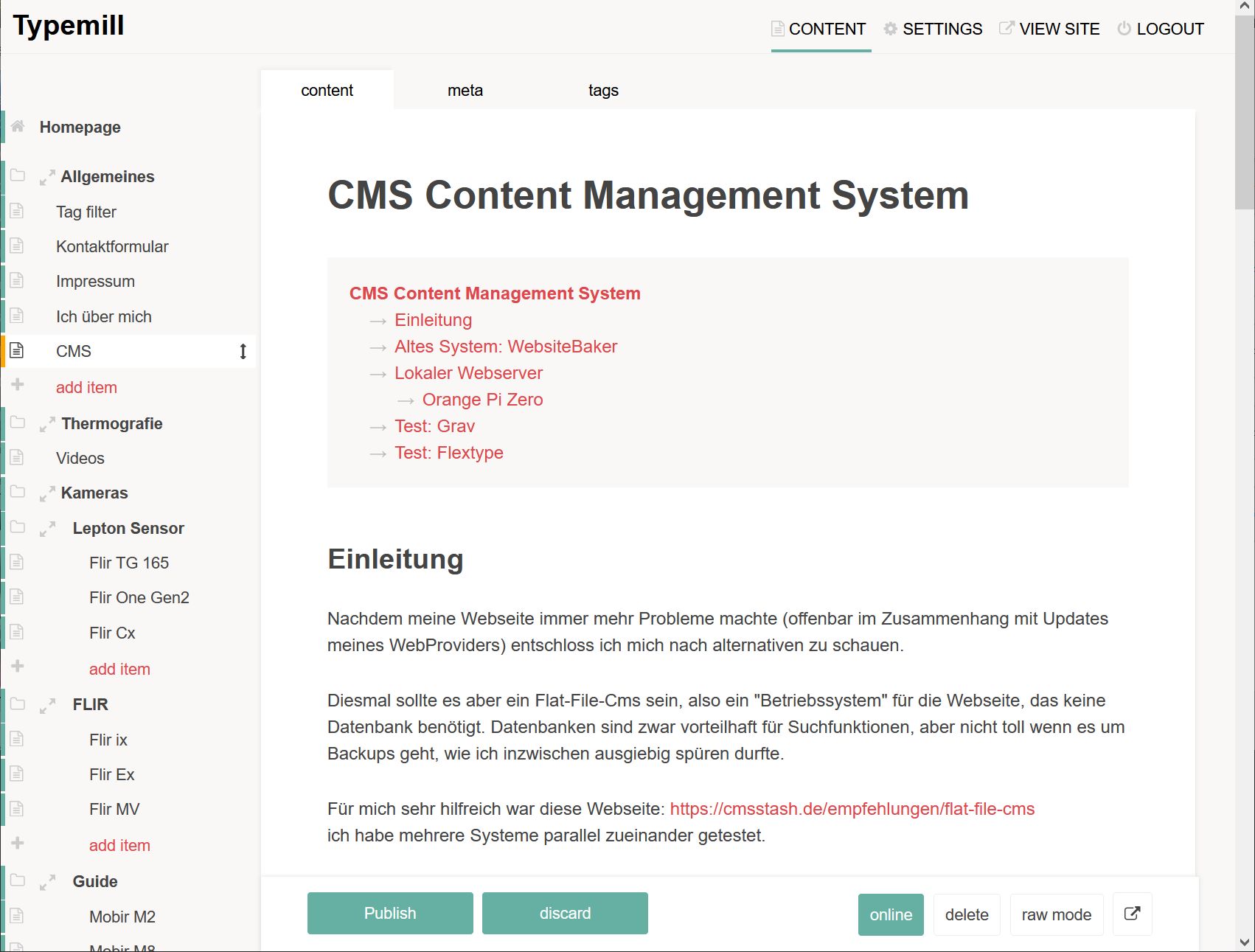
#Test: TypeMill
Ist beim ersten Test durchgefallen, weil ich es nicht auf dem OPZ laufen lassen konnte. Es gab gleich eine Fehlermeldung, das die PHP Version unter 7.4 zu klein ist.
Später gab es Login Probleme mit Grav und ich probierte andere nochmal aus. Diesmal hab ich aber nach der Fehlermeldung gesucht und einfach mal im Code die Grenze von PHP 7.4 auf 7.3 herunter gestellt.
Seitedem funktioniert es. Ich habe bisher keine Probleme feststellen können, vielleicht funktioniert ja nur irgend eine Sonderfunktion nicht, die ich bisher nicht benutzt habe.

TypeMill ist nur auf Markdown ausgelegt, da muss man sich erstmal dran gewöhnen. Allerdings kann man HTML oder PHP Dateien als Shortcodes einfügen, das hab ich inzwischen aber nur für die bereits existierenden Online Konverter benutzt, die sind jetzt unter Webtools zu finden.
Was mir besonders gefallen hat ist ein geteilter Ansatz für Content Erstellung.
- Die Vorlage:
Sie wird Blockweise erstellt und mit jedem Block in eine Textdatei geschrieben. Man hat also nicht einen großen Save Zugriff pro Seite, sondern viele kleine pro Block. - Die finale Webseite:
Wird aus einer Vorlage erstellt, dafür braucht man nur im Backend auf Publish drücken.
Bei allen CMS Systemen kann es passieren, dass mal wieder irgendwas beim Editieren dazwischen kommt. Das die Zeit zu lange war merkt man dann immer beim Speichern.
Statt einer Bestätigung des Speicherns bekommt man dann immer nur eine Aufforderung zum Login.
So kann bei Typemill aber nur ein Block verloren gehen und nicht eine ganze Seite.
Ich vermisse aber Funktionen wie Farbliches hervorheben von Textstellen und Emojis. Darum sehen viele Texte jetzt eintöniger aus.
Was ich nicht ganz so toll finde ist, das alle Bilder in einem Ordner landen.
Das ist erstens schnell unübersichtlich und zweitens ungünstig, wenn man ein Foto mit gleichem Namen hochläd.
Dann wird nämlich das Bild einfach ausgetauscht und es werden dann falsche Bilder an einer anderen Stelle angezeigt.
#Neues CMS: TypeMill
Letztendlich hat mich das Gesamtkonzept von Typemill am meisten überzeugt.
Manche Sachen wie Bildergallerie fehlen noch.
Ich verwende 1.5.3.4 also die letzte Release. Aktuell ist Version 2.0 kurz vor der Fertigstellung.
Da sich da offenbar viel ändern wird, auch die Lizenz, weiß ich noch nicht, ob ich bald auf die neue Version wechseln werde oder die Alte erweitere.
Mal sehen...